Membuat Hidden Navbar atau Auto Hidden Navbar dan Transparan Navbar pada Blogspot bisa anda lakukan dengan mudah. Pertanyaan tentang Navbar ini datang dari Mas Riyadi via email yang menanyakan cara pembuatan Hidden Navbar seperti di blog M.A.
Sebelumnya M.A sudah pernah memposting Cara Mengembalikan Navbar disini
Berkut langkah-langkah membuat Hidden Navbar atau Auto Hidden Navbar dan Transparan Navbar pada Blogspot :
Membuat Hidden Navbar atau Auto Hidden Navbar
1. Cari kode body {
2. Letakkan kode dibawah ini diatas kode body {
3. Klik Pratinjau untuk melihat hasilnya
4. Jika sudah benar baru anda klik Simpan Template
Membuat Navbar Transparan
1. Klik Tata Letak
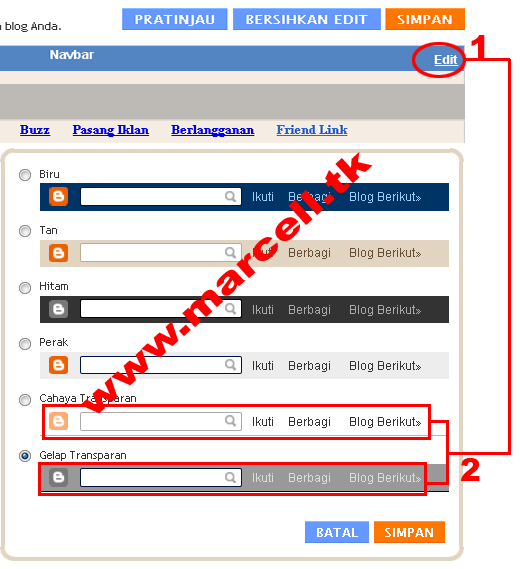
2. Klik Edit. Lihat gambar dibawah
3. Untuk membuat transparan pilih Cahaya Transparan atau Gelap Transparan
4. Klik Simpan
Selamat, Navbar anda sudah menjadi Hidden Navbar dan Transparan Navbar
Artikel ini ditulis oleh Marcellino. Silakan Copy Artikel ini dan posting pada blog anda dengan menyertakan link sumber nya.











0 komentar
Post a Comment